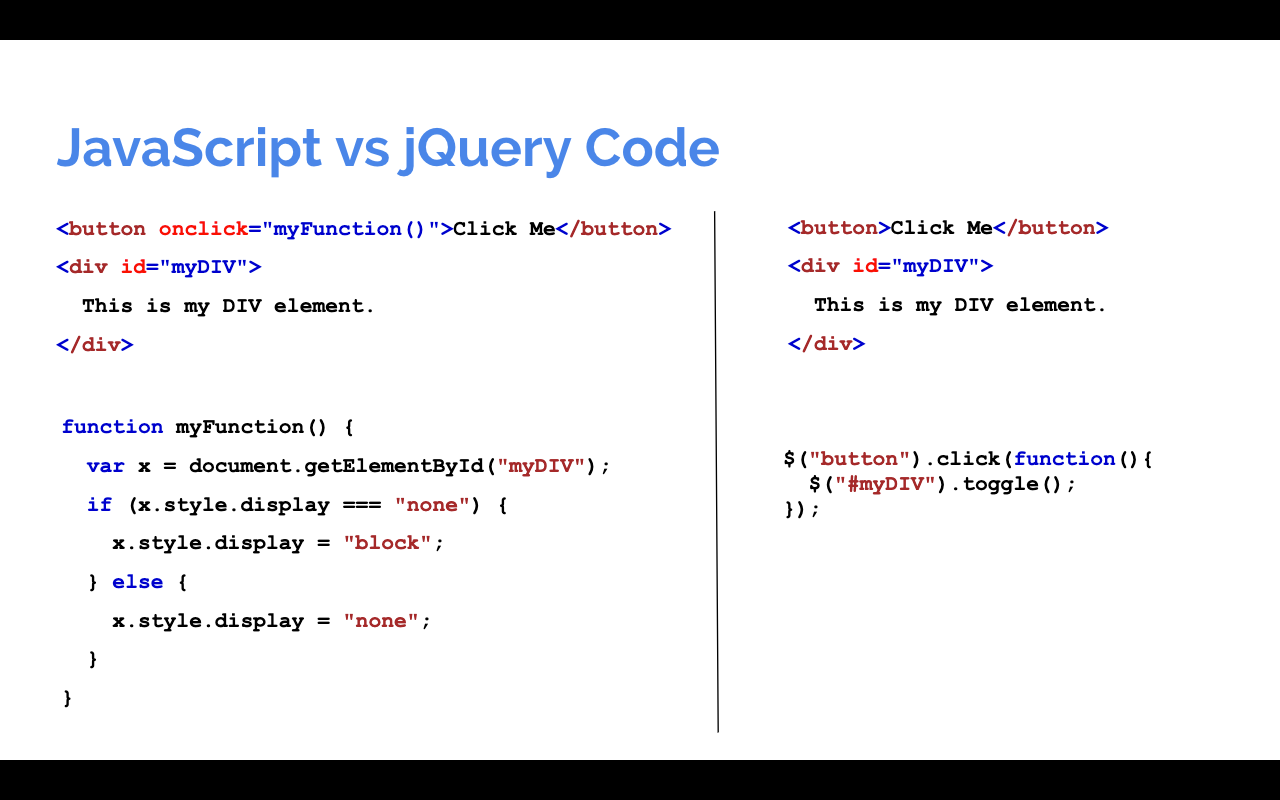
WHAT IS JQUERY JQuery is a fast, small, and feature-rich JavaScript library. Simplifies the interaction between HTML and JavaScript. The jQuery library. - ppt download

The Pros and Cons of jQuery. If you've ever taken a peek inside the… | by Rachel Brandsness | Medium