jquery - FullCalendar do not show event blocks and instead display a customized text? - Stack Overflow

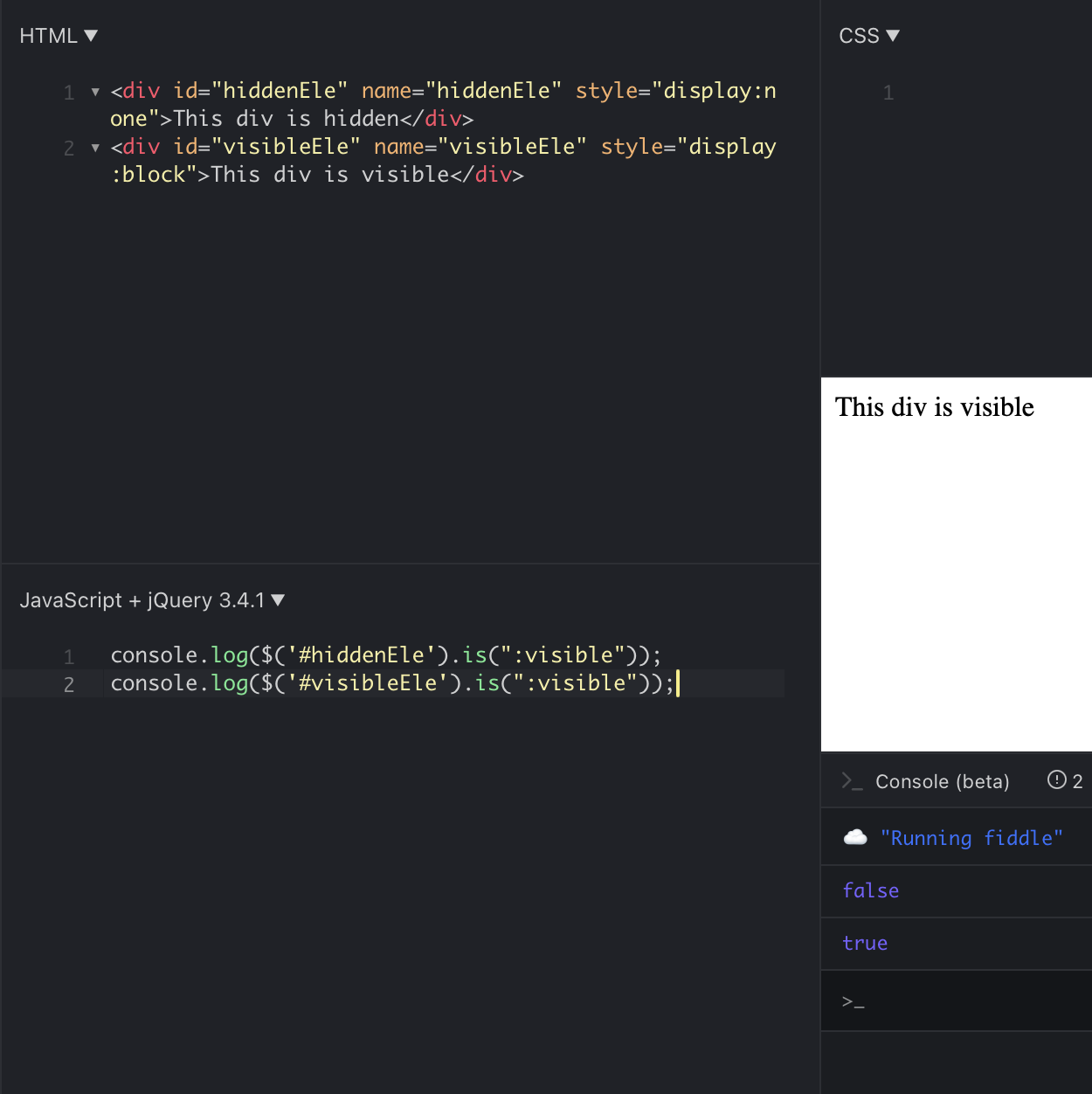
The Pros and Cons of jQuery. If you've ever taken a peek inside the… | by Rachel Brandsness | Medium
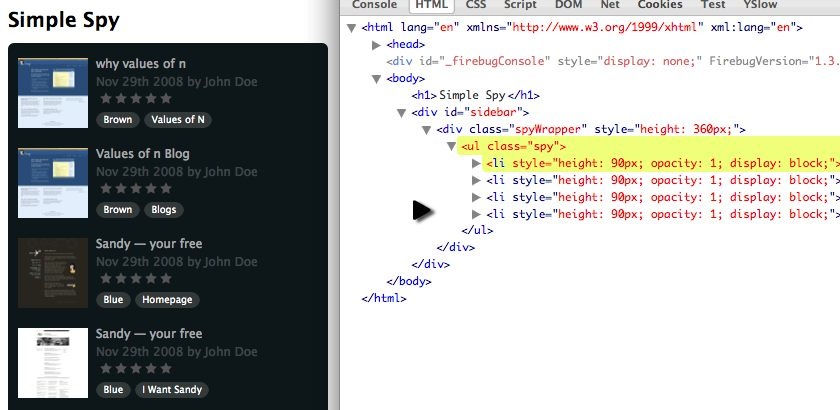
display:block style is not added when using jQuery 3.1 · Issue #1765 · Eonasdan/tempus-dominus · GitHub

html - Toggle Div Style Between Opened (Display: Block) and Closed (Display: None) With jQuery - Stack Overflow